CSS3? "What is that?" I hear you say! Well, CSS3 is the new emerging standard set to take over from CSS2 in the not to distant future. CSS3 is filled with great features that help control design like never before and allow websites to load even faster. You will now be able to use the fonts you want, control the edges and borders of your module positions and even throw away button background images for pure CSS3 generated gradients!
CSS3 is supported in all major browsers along with CSS2. The main Imapct CSS3 will have on the web will be its new selectors, and therefor means you don't have to learn anything about it, CSS2 is and will always be the backbone of CSS3. So, after boring you with this little introduction, let's jump into the exciting tutorials on offer that you could use in your Joomla templates and designs.
1. An Introductions to CSS3
Its good to learn the basics
I believe the title says it all... An introduction into CSS3 in 6 parts! It's the perfect place for an introduction and overview.
Click here to read a good introduction to CSS3
http://designshack.co.uk/tutorials/introduction-to-css3-part-1-what-is-it
2. Understanding CSS3 Fonts
Now you can use the Fonts you always wanted to!
I know i know.... FINALLY! We template designers (especially those that are typographic orientated) have been patiently waiting for this day with eager anticipation. This is accomplished with the '@font-face' command. The only problem for this command is the browser support but there is a light at the end of this tunnel as all new versions of browsers begin to accept it. If the browser does not support CSS3 it will just use the CSS2 font family specified. This may be okay for some people but for fussy designers it can make or break the work they have done.
Click here to read about Embedding Fonts at Joomlapanel.com
http://joomlapanel.com/joomla-article/223-embedded-font-with-css3.html
3. Rounded Corners
We the Joomla template designers love Rounded Corners!
Oh yes the blessed rounded corners that caused us such headaches in the days of CSS2 are finally coming to an end. We no longer have to create images that can be used as background images. We can finally 'just' magically define them with a new CSS3 command. However, Images can still be used if wanted because we can now add many background images to one element!
Click here to read about Rounded Corners
http://24ways.org/2006/rounded-corner-boxes-the-css3-way
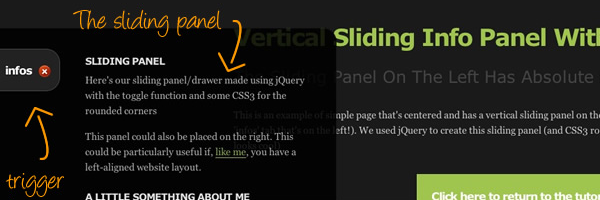
4. Vertical Sliding Panel
Create a Sleek Vertical Sliding Panel using jQuery and CSS3
Rocketheme and Yootheme use these sleek sliding panels on some of their templates. The great thing about this nifty number is that it can stay hidden when not in use, helping to utilize valuable real estate space on your web site. Clutter and mess can now be a thing of the past!
Click here to read about creating your very own Vertical Sliding Panel
http://spyrestudios.com/how-to-create-a-sexy-vertical-sliding-panel-using-jquery-and-css3/
5. CSS3 Image Borders
Images and 'borders' made with images?
We all have used borders at some time or other on our images. It's a very simple process and is limited by a colour and the stroke size. Now, imagine that has all changed and we can finally design wonderful borders using images and or repetition of these images. Joomla image galleries will never be the same again!
Click here to read about Border-image with CSS3
http://www.css3.info/preview/border-image/
6. Box Shadow
The almighty box shadow
Box shadows are used on so many Joomla websites now-a-days but again like the rounded corners always involved images and complicated mark-up to achieve the correct positions and depth. Well CSS3 is again to the rescue and comes as a basic command in CSS3.
Click here for more about the Box Shadow
http://css.flepstudio.org/en/css3/box-shadow.html
7. Opacity
It's a blur with CSS3 and the magic of Opacity
So again we come across a very popular part of current web design or what they call web design 2.0. Opacity up until now has been achieved by mixing CSS2 with Javascript / jQuery. This can be a problem if a browser has Javascript turned off which in turn can render some sites dull and useless. However, CSS3 has a Opacity feature that will quite frankly knock your socks off and make those transparent boxes and modules a breeze.
Click here for juicy details about CSS3 and Opacity
http://www.exforsys.com/tutorials/css3/css3-opacity.html
8. Multiple Columns
Working out with Joomla on a Diet of CSS3 and Multiple Columns
What would Joomla be without columns hey? In fact what would most websites be without Columns? Now as a designer I know what it is like to build Joomla Templates, and I know the massive drama(s) I had with columns and getting them working properly. Now, I will say that this is a god save for many designers and once you get the hang of it you'll never worry about them again. Go on.... eat it up!
Click here for more about Joomla and Multiple Columns
http://www.zenelements.com/blog/css3-multiple-columns/
9. Gradients
Gradients gal-our
Again we come across something that is used throughout modern web design everywhere. We use gradients in buttons, menus, modules, background and the list goes on. The only problem with gradients in the past was the fact that we used images and images just use more bandwidth. We were also limited by using images as they cant stretch without distortion. Well you guessed it, CSS3 is here and will take your gradient woes away.
Click here for more about Joomla and Multiple Columns
http://css-tricks.com/css3-gradients/
10. CSS3 and HTML 5
The Future is in CSS3 and HTML 5

Well, we have given you a small but packed list of great CSS3 features and tutorials but, would like to finish it off with a future look into the wonderful world this newly updated markup language will have in store for us.
Click here to transport to the future of CSS3 and HTML 5
http://net.tutsplus.com/tutorials/html-css-techniques/html-5-and-css-3-the-techniques-youll-soon-be-using/
and
http://devsnippets.com/article/designing-with-html5-css3.html