With a large amount of information going into website development, it's important to keep up with the latest changes and fixes. On the other hand, it can be near impossible to find time to keep up with all that information.
We have found Cheat Sheets to help you find all of the quick answers you need while you are updating your code. Need a little CSS, HTML, or PHP help? These guides can be printed out and hung all over your office or just kept in your folder nearby as a quick reference. Enjoy!
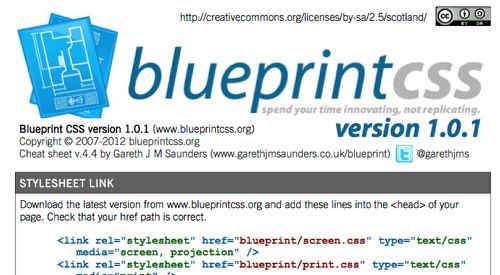
1. Blueprint CSS

Blueprint CSS gives you a basic CSS template file that you can start with to design your website using a grid layout. Use predefined Append Classes, Prepend Classes, Vertical Classes, Push/Pull Classes, Span Classes, and Grid Classes.
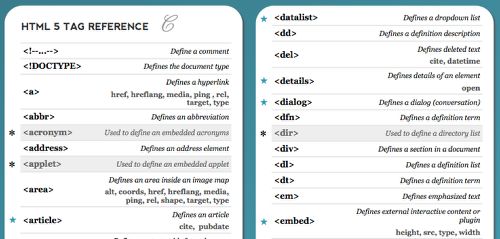
2. HTML 5 Visual Cheat Sheet

All the tags that are new to HTML 5 (and some popular older tags) are found on this well designed cheat sheet. It's easy to read and is viewable at any size.
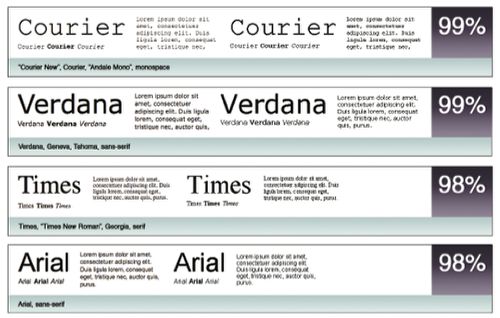
3. HTML 5 Browser Support

Inmotion hosting put together this easy to follow cheat sheet that helps you easily identify which HTML 5 attributes are not supported in which browsers.
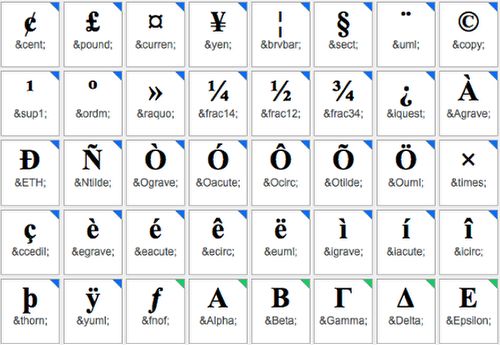
4. XHTML Character Reference

Has the 252 entities for HTML 4.0 and XHTML 1.0. Use keywords to search for the correct symbol or character. Find things like the copyright symbol for HTML.
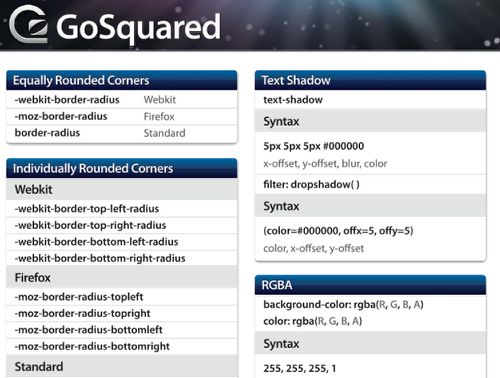
5. CSS 3 Cheat Sheet

GoSquared has created a list of important styles new to CSS 3. These styles are helpful to using the latest techniques in CSS.
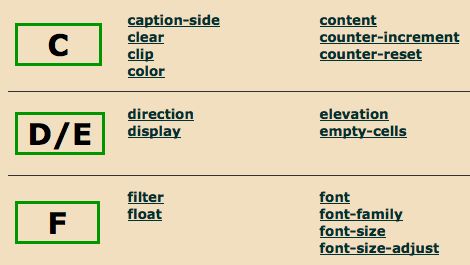
6. CSS Property Index

Find different CSS properties by alphabetical order using the index on this page. This makes it really simple to find the properties you're looking for.
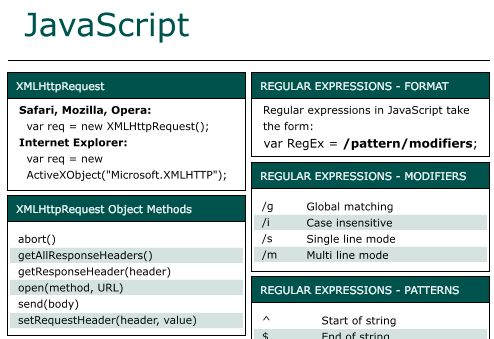
7. JavaScript Cheat Sheet

Using JavaScript can be tricky. Use this quick reference guide for easy JavaScript coding.
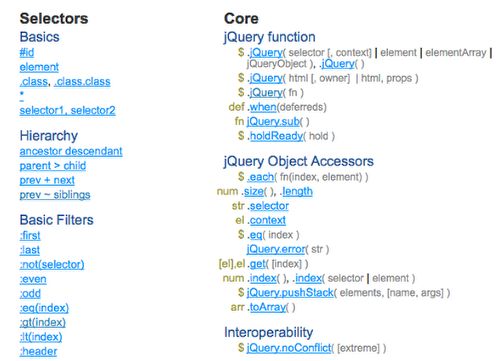
8. jQuery 1.7 API Cheat Sheet

Find jQuery code lists. These links take you directly to the jQuery website where you can learn about the parameters and their properties.
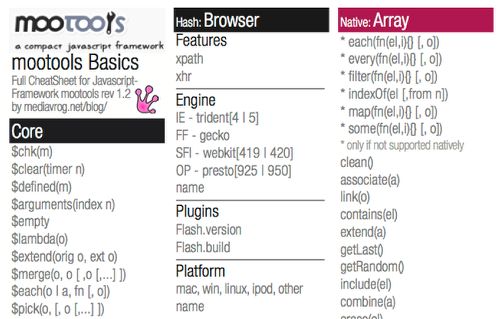
9. Mootools Basics

A great cheat sheet for using Mootools and Javascript. Easy to read and resize for large text.
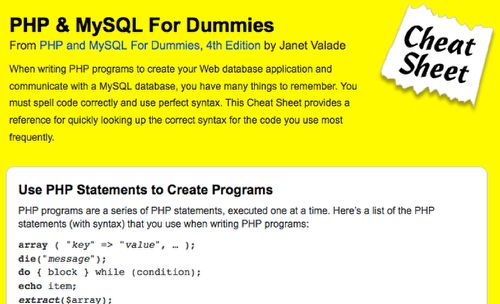
10. PHP & MySQL For Dummies

Get access to quick functions and statements to create code quickly using PHP and MySQL.
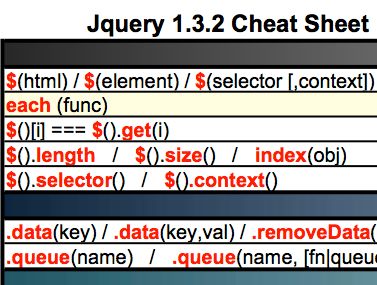
11. jQuery 1.3.2 Cheat Sheet

Use core functions, data, attributes and more. Get a large list of Ajax functions.
12. Apache Quick Reference Card

A summarizing of the Apache documentation. Easy to read Apache codes and directives.
13. PHP Quick Reference Functions List

A list straight from the official PHP website.
15. Joomla For Dummies

Remind yourself of some of the more common tasks in Joomla. This guide will help you find items that are accessed frequently by web administrators.