Everyone wants increased conversions, the trick is how to implement an effective system.
We see the system comprised of two main parts.
- Developing the Offer, Call to Action and Content.
- Implementing what you created in step one.
Thinking up the concept for the Offer or Call to Action is very site and indusctry specific and a topic of its own. For this post we are focusing on Implementing the concept you or your marketing team created.
About Convert Forms & Engage Box
We have been using Convert Forms & Engage Box with great success, in fact you will see them in use on this site.
Both extensions are created by Tassos Marinos and are available in free and paid versions. We are using the paid versions because, it has more useful features, not that expensive and generally makes life better.
Convert Forms

Convert forms has quite a few Lead Capture templates that are used in Signup boxes or newsletter subcription. The templates are prebuilt and cover the most common styles that you will use on your website.
There are other extensions that create forms, what is nice about convert forms is that they focus specifically on clean effective sign up forms.
Convert forms easily integrates with MailChimp, GetResponse, ActiveCampaign and AcyMailing. If you use any of these services, your setup is even easier.
Key Features
- Lead Capture Templates
- AJAX enabled
- Reporting
- Responsive
- Newsletter Service Integration Addons
Convert Forms Links & Resources
- Extension Page: https://www.tassos.gr/joomla-extensions/convert-forms
- Listing in the JED: https://extensions.joomla.org/extension/convert-forms
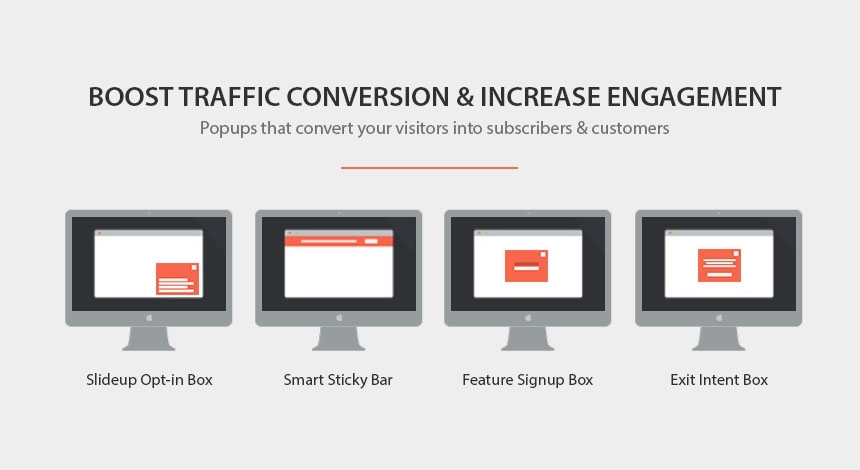
Engage Box

Engage box, creates a Popout, Slideup, Smart Sticky, Feature or Exit Intent box out of almost anything on your Joomla site. You control, what triggers the popup box, the popup animation, how often, etc.
Key Features
- Responsive
- Popup any existing Joomla Module
- Mobile & Tablet Detection
- Google Analytics Integration
- 9 Trigger Positions
- Lots on Animation Options
Engage Box Links & Resources
- https://www.tassos.gr/joomla-extensions/engagebox
- https://extensions.joomla.org/extension/engage-box
Step by Step Instructions to Create Your First Lead Capture Popup Box
There are two ways to combine Convert forms and Engage box
- Use a Convert Forms Short Code
- Use a standard Joomla Module
I think the easier way is using the short code option.
Here is a guide created by the developer outlining the differences between and how to implement the two methods.
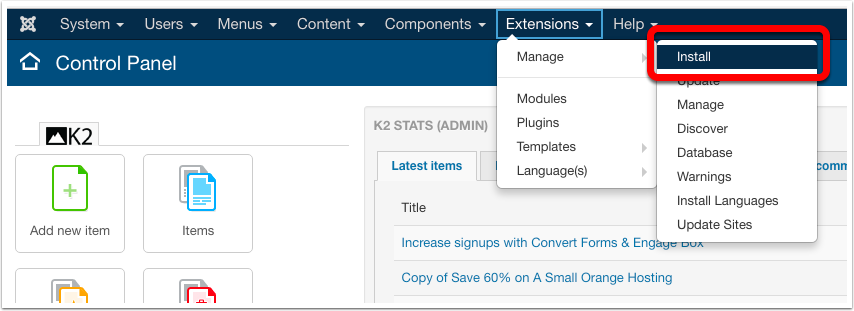
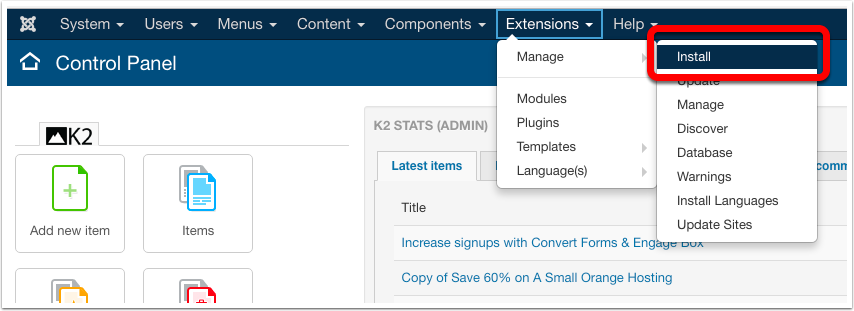
Step 1 - Install Convert Forms
To install the convert forms extension, go to Extensions > Manage > Install.
Upload and install the package as normal.

Note: There may be a bug where you have to open and save the plugin to get an install message to go away
Step 2 - Create your First Campaign in Convert Forms
You may want to create your form first but a form requires a campaign to be saved, so you will need to create a campaign first.
The campain is where your leads or the email addresses and info you collect go.
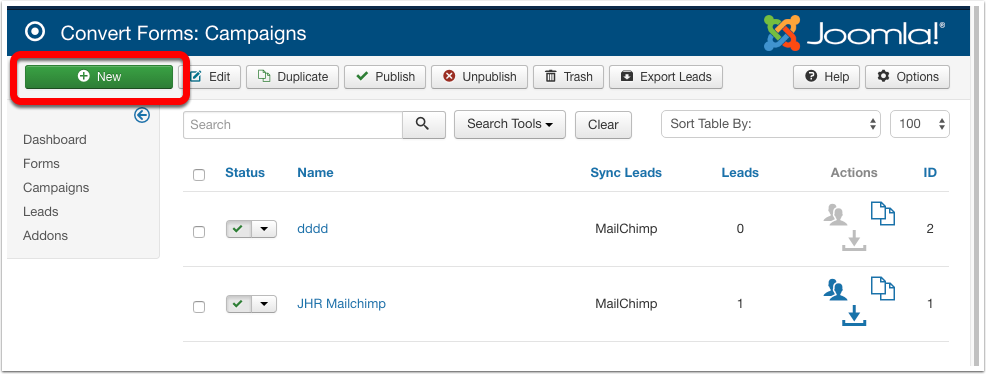
Go To: Components > Convert Forms > Campaigns
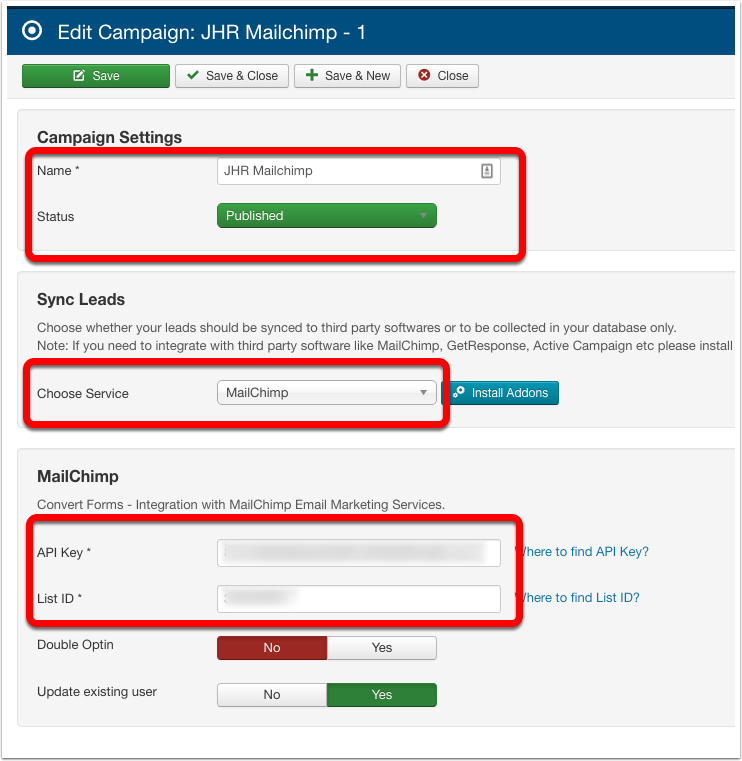
Click New, Enter the name of the campaign and click save.

You will most likely want to sync the leads with a 3rd party mail service, if so select the service, and enter the required information.
Here is a how to to sync leads with MailChimp: https://www.tassos.gr/joomla-extensions/convert-forms/docs/sync-leads-with-mailchimp

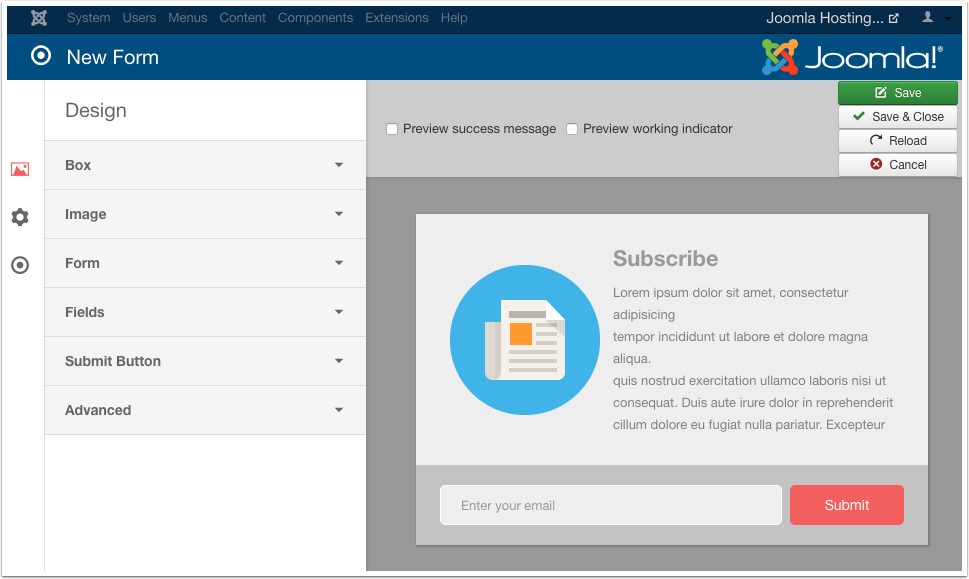
Step 3 - Create your first form in Convert Forms
Now that you have somewhere for the leads to go you can create a signup form (this is what the visitor sees)
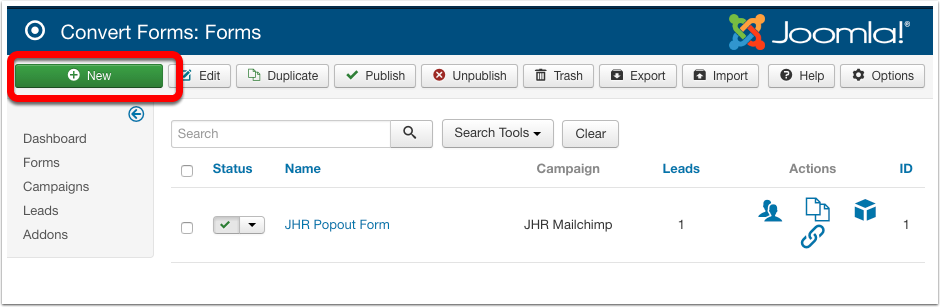
Go To: Componets > Convert Forms > Forms
Click New

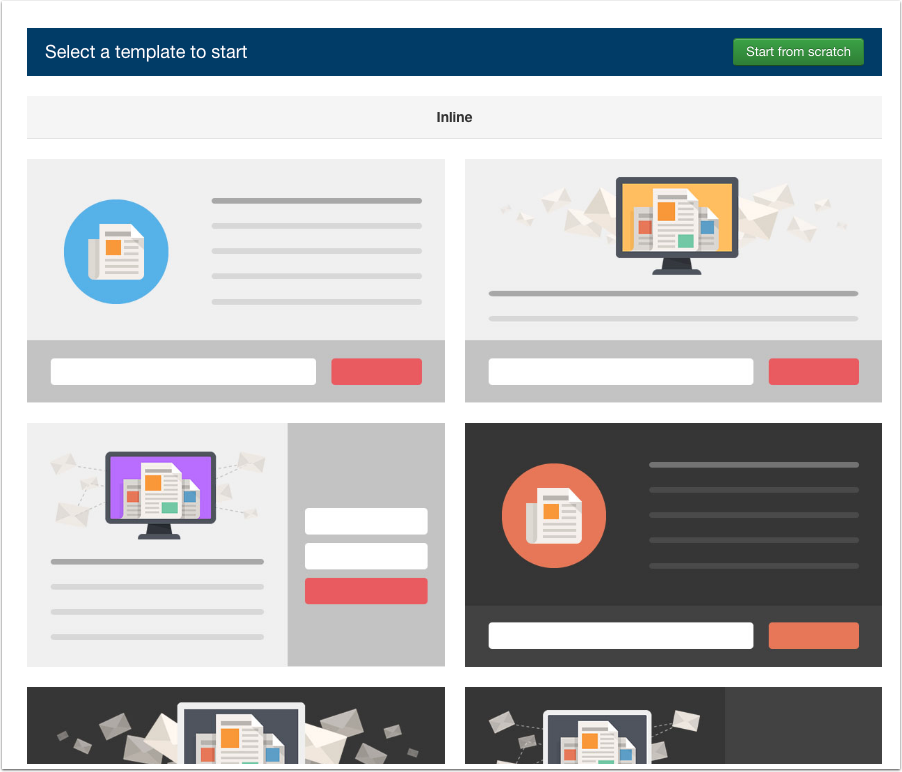
Select a template to start with

Fill out the copy image and information.
Here you may want to set the max width to Auto. (see the lower section on engage box sizing best practices)

Fill out the submission information. This is where you select the campaign you just created.
Click Save
Step 4 - Install Engage Box
To install the convert forms extension, go to Extensions > Manage > Install.
Upload and install the package as normal.

Step 5 - Create a box to pop out your Convert Form
Go to: Components > Engage Box
Click New
Content Tab - Select Box Type of "Text"
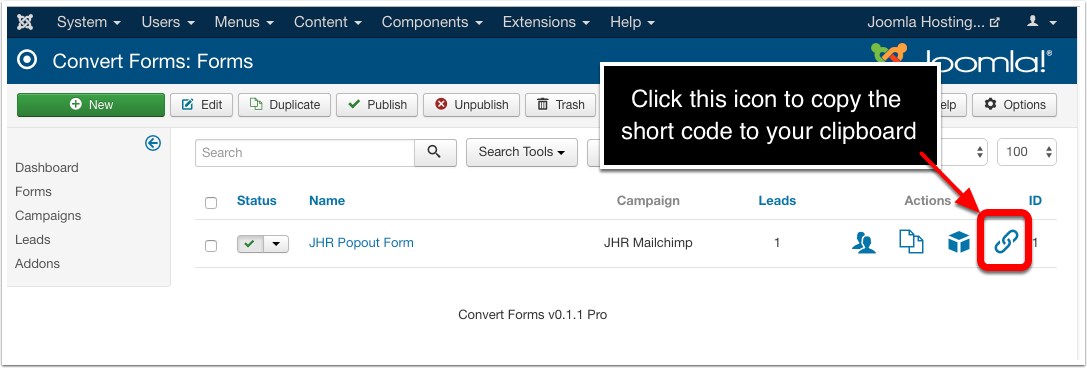
Paste in your Convert Form Short Code. This can be found by going to Components > Content Forms > Forms
Locate your form then look at the action column on the right side of the page and click on the Link icon. You can now past this text into the Engage Box Box.
Would be cool if there was an option to look up your Convert Form Short Codes from Engage Box

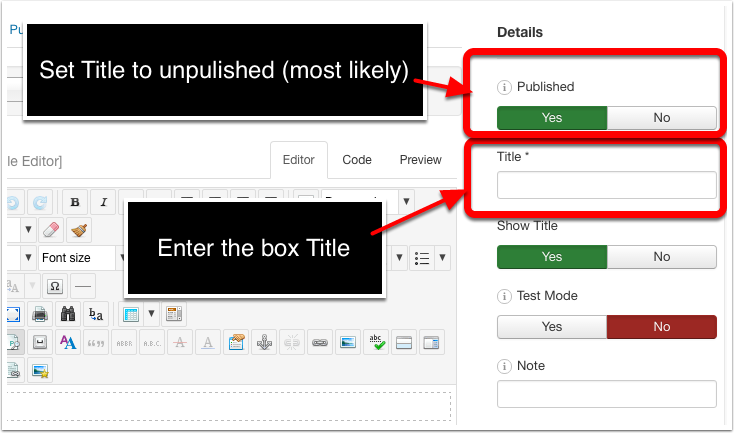
You will probably want to unpublish the Title. Remember to set the Form title is is on the Content Tab on the Right Side of the page.

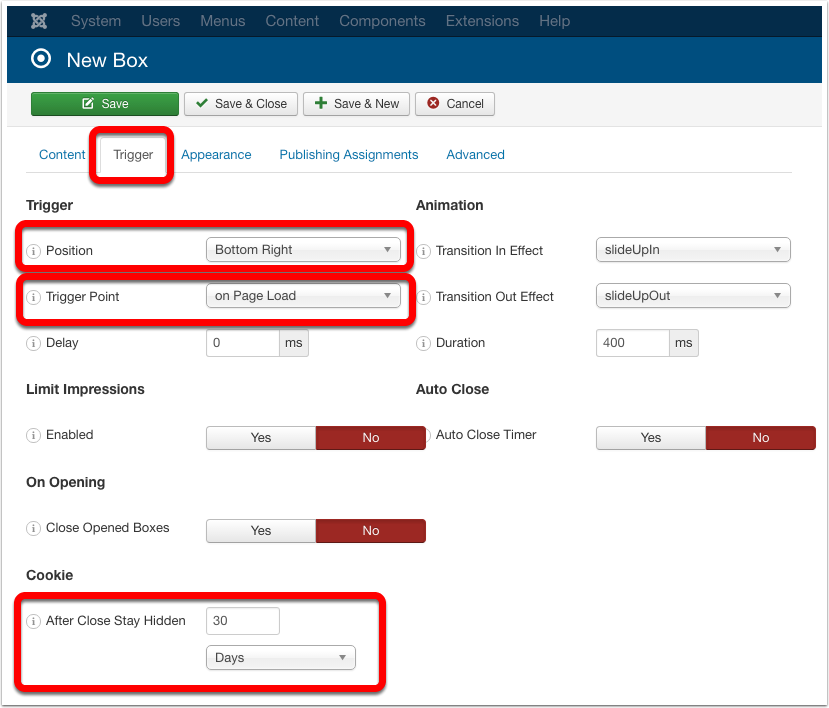
Step 6 - Set the Trigger Conditions
Here is where you set where you want the box to appear on the visitors screen and what action you want to trigger the popup.
Note at the bottom of the screen you can set how long you want to keep the box from poping up.

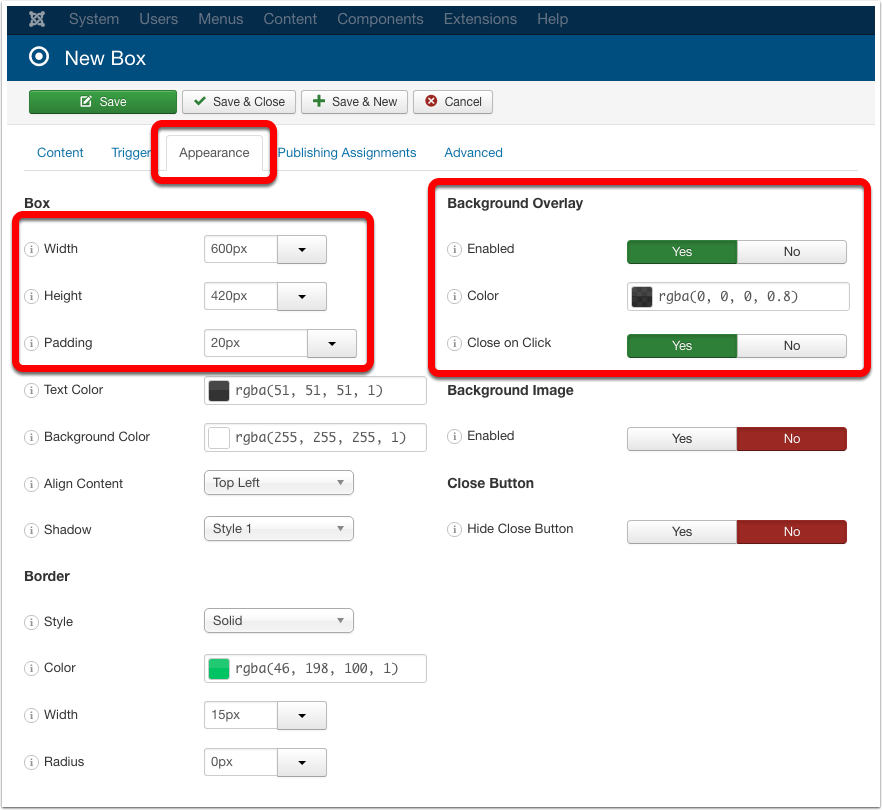
Step 7 - Set the Appearance
Now we configure the popout box size, overlay background, box border and other appearance settings. You may need to play with the padding, height and width for the box to get it to display correctly
I think it works best to leave convert form set to auto, and then limit the size in Engage box. Also I Like turning on the overlay, this way people have no option but to see the popout box. This may not be needed when using a slide up box option.

Sizing and Spacing Best Practices
Here are the developers ecommendations for a Convert Form that is intended to be used with Engage Box.
Engage Box
- Specify a width in pixels
- Specify a height in pixels
- Set padding to 0
Convert Forms
- Optionally specify a max-width.
The form's width will never exceed popup's width.
Both extensions are cross-browser compatible and I haven't noticed any differences yet.
Step 8 - Test and Refine
You now have created a place for your collected information to go, created a form to collect that information, and created a way to popout that information. Now it is time to fine tune the look and test.
When done remmeber to correctly set the amount of time the popup stays hidden. You do not want to drive your visitors crazy with popups on every page.
Also there is an option to Integrate Google Analytics if you are a big GA fan.
Let us hear from you?
What has your experience been using the extensions?
Let u know in the comments.